HTML <area> - oznacza punkty na obrazie
Znacznik <area> definiuje obszar na mapie obrazu.
Poprzez niego możemy oznaczyć miejsca na obrazku.
<html>
<body>
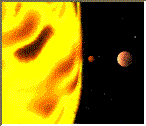
<p>Kliknij na słońce lub inne planety aby je zobaczyć</p>
<img src="planets.gif" width="145" height="126" alt="Planety" usemap="#planetmap" />
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm" />
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm" />
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm" />
</map>
</body>
</html>
<body>
<p>Kliknij na słońce lub inne planety aby je zobaczyć</p>
<img src="planets.gif" width="145" height="126" alt="Planety" usemap="#planetmap" />
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm" />
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm" />
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm" />
</map>
</body>
</html>
Obrazek dla kodu

Atrybuty
| Nazwa | Opis | Wym. | DTD |
|---|---|---|---|
| alt | Alternatywny tekst to wyświetlenia jeżeli przeglądarka nie może wyświetlić obiektu | Tak | STF |
| coords | Określa współrzędne dla konkretnego kształtu obszaru, aby zdefiniować region obrazu dla map obrazów. Dla poszczególnych rodzajów kształtów określonych przez atrybut shape należy podać następujące współrzędne:
|
Nie | STF |
| href | Docelowy adres URL | Nie | STF |
| nohref | Wyłącza tak oznaczony obszar z mapy obrazu | Nie | STF |
| shape | Określa typ obszaru na mapie obrazu. Jest używany razem z atrybutem coords. Dozwolone wartości to:
|
Nie | STF |
| target | Określa gdzie otworzyć docelowy adres:
|
Nie | TF |
| Atrybuty standardowe | |||
| class | Klasa CSS (lub lista klas) elementu | Nie | STF |
| id | Unikalny identyfikator elementu | Nie | STF |
| style | Styl elementu (inline) | Nie | STF |
| title | Tekst do wyświetlenia jako Tooltip po najechaniu myszką | Nie | STF |
| Atrybuty językowe | |||
| dir | Kierunek tekstu | Nie | STF |
| lang | Kod języka | Nie | STF |
| xml:lang | Kod języka (dodatkowy atrybut dla XHTML) | Nie | STF |
| Atrybuty klawiatury | |||
| accesskey | Skrót klawiaturowy używany do dostępu do tego elementu | Nie | STF |
| tabindex | Kolejność aktywacji elementów przy przechodzeniu klawiszem Tab | Nie | STF |
| Zdarzenia focusu | |||
| onblur | Skrypt do uruchomienia gdy element traci focus (dane będą prawdopodobnie wprowadzane do innego elementu) | Nie | STF |
| onfocus | Skrypt do uruchomienia gdy element otrzymuje focus (dane będą wprowadzane do niego) | Nie | STF |
| Zdarzenia myszy | |||
| onclick | Co zrobić po kliknięciu myszą | Nie | STF |
| ondblclick | Co zrobić po podwójnym kliknięciu myszą | Nie | STF |
| onmousedown | Co zrobić po naciśnięciu klawisza myszy | Nie | STF |
| onmousemove | Co zrobić w momencie gdy kursor myszki jest przesuwany | Nie | STF |
| onmouseout | Co zrobić gdy kursor myszki opuszcza element | Nie | STF |
| onmouseover | Co zrobić gdy kursor myszki najeżdża na element | Nie | STF |
| onmouseup | Co zrobić po zwolnieniu klawisza myszki | Nie | STF |
| Zdarzenia klawiatury | |||
| onkeydown | Co zrobić gdy klawisz zostanie naciśnięty | Nie | STF |
| onkeypress | Co zrobić gdy klawisz zostanie naciśnięty i zwolniony | Nie | STF |
| onkeyup | Co zrobić gdy klawisz zostanie zwolniony | Nie | STF |
Listing
niema
Dodano przez: igor
Ranga: Administrator serwisu Punktów: 0
Ranga: Administrator serwisu Punktów: 0
Komentarze użytkowników
:: Losowe artykuły
:: Wymiana linków
Modowe inspiracje |
Android Gry i Aplikacje |
ZaplanujTransport.pl: Przeprowadzki, transport, aukcje |
Logo dla firmy |
Change Tires - Car Weather Forecast Reminder |
Laminas: MVC Framework for PHP |
IT Books Reviews and Programming: JS, JAVA, PHP, ANDROID, CSS |
Katalog roślin |
Programming articles: JAVA, PHP, C++, Python, JavaScript |
Kancelaria Adwokacka Łukasz Huszno








