Debugowanie kodu JS w Chromie i Opera - Pretty Print
Przedstawiamy w jaki sposób debugować kod JS (po stronie klienta) w przeglądarce Chrome, tak aby nam to ułatwiło odczytanie kodu.
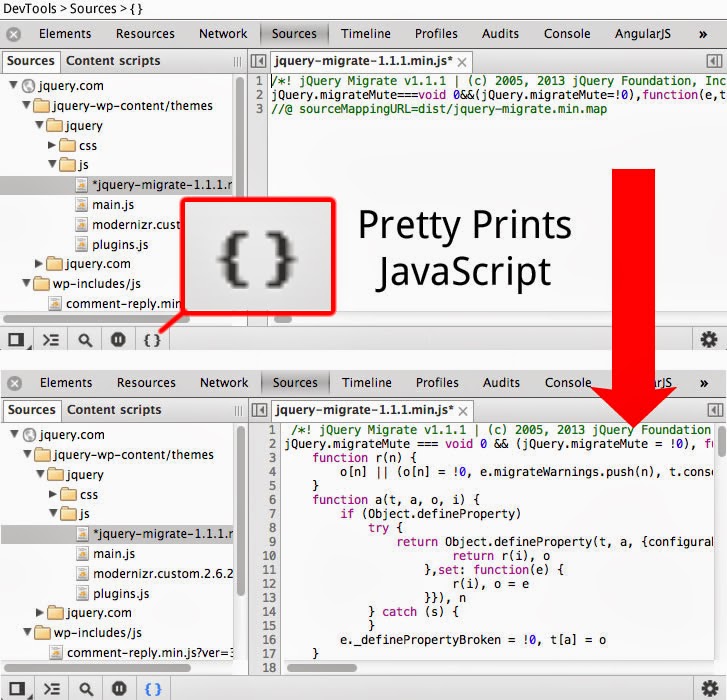
Aby upiększyć i ułatwić odczytanie zminifikowanego kodu wystarczy otworzyć Narzędzia dla Webmastera (F12) kliknąć na nagłówek Source, wybrać odpowiedni plik JS i wtedy kliknąć ikonkę {} która powinna być w lewym dolnym rogu.

Listing
niema
Dodano przez: divix
Ranga: Administrator serwisu Punktów: 0
Ranga: Administrator serwisu Punktów: 0
Komentarze użytkowników
:: Losowe artykuły
:: Wymiana linków
Modowe inspiracje |
Android Gry i Aplikacje |
ZaplanujTransport.pl: Przeprowadzki, transport, aukcje |
Logo dla firmy |
Change Tires - Car Weather Forecast Reminder |
Laminas: MVC Framework for PHP |
IT Books Reviews and Programming: JS, JAVA, PHP, ANDROID, CSS |
Katalog roślin |
Programming articles: JAVA, PHP, C++, Python, JavaScript |
Kancelaria Adwokacka Łukasz Huszno








