Tablice CSS - tablice dla programistów Kaskadowych Arkuszów Styli
TABLICE CSS
| SKŁADNIA |
|---|
| Skladnia |
| selektor {właściwość: wartość;} |
| ZewnętrznyStyl Kaskadowy |
| <link rel="stylesheet" type="text/css" href="style.css" /> |
| Wewnętrzny Styl |
| <style type="text/css"> selektor {właściwość: wartość;} </style> |
| Jedno Liniowy Styl |
| <tag style="właściwość: wartość"> |
| OGÓLNE | |
|---|---|
| Class | Nazwa z kropką na przodzie |
| ID | Nazwa ze znakiem hash #na przodzie |
| div | Formatuje strukturę bloku lub tekstu |
| span | Formatowanie w jednej linii |
| color | Kolor czcionki |
| cursor | Wyświetlanie kursora myszki |
| display |
block; inline; list-item; none
|
| overflow | Jak nachodzenie zawartości ma być wyświetlana
visible, hidden, scroll, auto
|
| visibility |
visible, hidden
|
| CZCIONKA | |
|---|---|
| font-style |
Italic, normal
|
| font-variant |
normal, small-caps
|
| font-weight |
bold, normal, lighter, bolder, integer (100-900)
|
| font-size | Wielkość czcionki |
| font-family | Określa typ czcionki do użycia (możliwe nadawanie grup czcionek) |
| TEKST | |
|---|---|
| letter-spacing | Odległości pomiędzy literami |
| line-height | Pionowy dystans pomiędzy liniami |
| text-align | Poziomowe wyrównanie tekstu |
| text-decoration |
blink, line-through, none, overline, underline
|
| text-indent | Wcięcie pierwszej lini paragrafu |
| text-transform |
capitalize, lowercase, uppercase
|
| vertical-align | Pionowe wyrówanie tekstu |
| word-spacing | Odległości pomiędzy wyrazami |
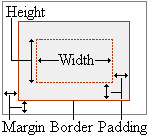
| MODEL PUDEŁKA |
|
|---|---|
 |
height; width; margin-top; margin-right; margin-bottom; margin-left; padding-top; padding-right; padding-bottom; padding-left; |
| OBRAMOWANIE | |
|---|---|
| border-width | Szerokość obramowania |
| border-style |
dashed; dotted; double; groove; inset; outset; ridge; solid; none
|
| border-color | Kolor obramowania |
| POZYCJA | |
|---|---|
| clear | Każde pływające elementy wokół tego elementu?
both, left, right, none
|
| float | Pływanie określone do strony:
left, right, none
|
| left | Lewa pozycja elementu
auto, length values (pt, in, cm, px)
|
| top | Górnwa pozycja elementu
auto, length values (pt, in, cm, px)
|
| position |
static, relative, absolute
|
| z-index | Element nad lub poniżej nakładającego elementu?
auto, liczba (im więcej tym wyżej)
|
| TŁO | |
|---|---|
| background-color | Kolor tła |
| background-image | Obrazek tla |
| background-repeat |
repeat, no-repeat, repeat-x, repeat-y
|
| background-attachment | Obrazek tła skrolowany z elementem??
scroll, fixed
|
| background-position |
(x y), top, center, bottom, left, right
|
| LISTY | |
|---|---|
| list-style-type | Typ listy wypunktowanej lub numerycznej
disc; circle; square; decimal; lower-roman; upper-roman; lower-alpha; upper-alpha; none
|
| list-style-position | Pozycja punktu lub liczby w liście
inside; outside
|
| list-style-image | Obraz użyty jako wypunktowanie listy |
* Właściwości dla każdego selektora są w porządku: góra, prawo, dół, lewo.
Listing
#1
<;link rel="stylesheet" type="text/css" href="style.css" />;
#2
<;style type="text/css">;
selektor {właściwość: wartość;}
<;/style>;
#3
<;tag style="właściwość: wartość">;
<;link rel="stylesheet" type="text/css" href="style.css" />;
#2
<;style type="text/css">;
selektor {właściwość: wartość;}
<;/style>;
#3
<;tag style="właściwość: wartość">;
Dodano przez: divix
Ranga: Administrator serwisu Punktów: 0
Ranga: Administrator serwisu Punktów: 0
Komentarze użytkowników
:: Losowe artykuły
:: Wymiana linków
Modowe inspiracje |
Android Gry i Aplikacje |
ZaplanujTransport.pl: Przeprowadzki, transport, aukcje |
Logo dla firmy |
Change Tires - Car Weather Forecast Reminder |
Laminas: MVC Framework for PHP |
IT Books Reviews and Programming: JS, JAVA, PHP, ANDROID, CSS |
Katalog roślin |
Programming articles: JAVA, PHP, C++, Python, JavaScript |
Kancelaria Adwokacka Łukasz Huszno








